
안녕하세요?
드림위버 CS4 잘 배우고 있습니다.
하나, 저서 181 페이지에 있는 '아이프레임 문서 크기에 따라 자동으로 변하는 아이프레임' 을
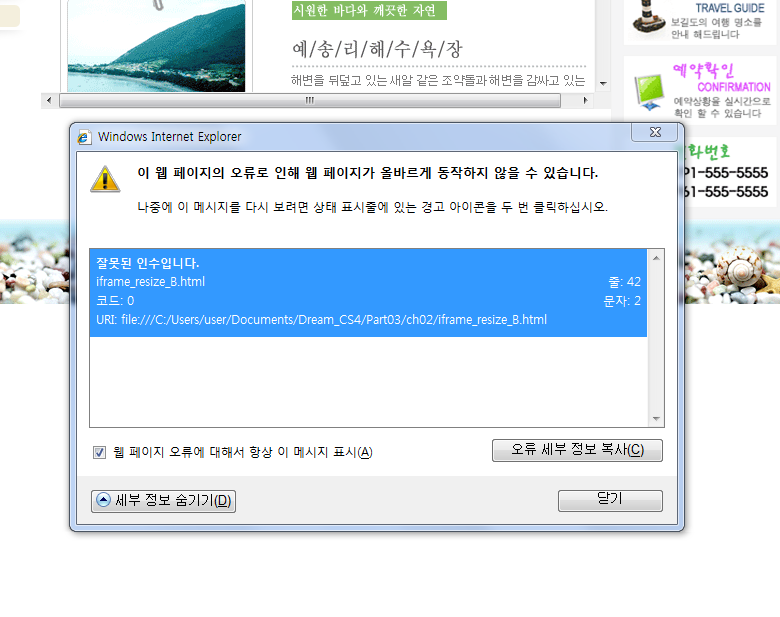
따라 하던 중 스크립트 오류가 계속 발생해 어떤 연유인지 여쭙고자 합니다.
아래는 따라하기 소스입니다. 오류 캡쳐도 첨부했습니다.
^^ 시간 허락되시면 메일로도 알려주시면 안될까 합니다.
(따라하기 소스)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=euc-kr" />
<title>해수욕장</title>
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 0px;
}
.style7 {
font-family: "돋움", "돋움체";
font-size: 9pt;
color: #666666;
line-height: 200%;
}
a {
font-family: 돋움, 돋움체;
font-size: 9pt;
color: #990099;
}
a:hover {
color: #990099;
text-decoration: underline;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #990099;
}
a:active {
text-decoration: none;
color: #990099;
}
-->
</style>
<script language="javascript">
function control(){
sea.height=iframe.document.body.scrollheight+10;
sea.width=iframe.document.body.scrollwidth;}
</script>
</head>
<body>
<table width="1000" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="215" valign="top"><img src="images/left.gif" width="215" height="275" /></td>
<td width="570" align="center" valign="top"><table width="570" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><img src="images/title.gif" width="570" height="47" /></td>
</tr>
<tr>
<td height="47" align="center" valign="middle"><table width="546" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="136" align="left" valign="top"><span class="style7">☞ 예송리 해수욕장</span></td>
<td width="136" align="left" valign="top"><span class="style7">☞ 중리 해수욕장 </span></td>
<td width="136" align="left" valign="top"><span class="style7">☞ 통리 해수욕장</span></td>
</tr>
</table></td>
</tr>
<tr>
<td align="center" valign="top" id="sea"><iframe src="beach1.html" name="iframe" width="100%" marginwidth="0" height="100%" marginheight="0" scrolling="Auto" frameborder="0" id="iframe" onload="control()" ></iframe></td>
</tr>
</table></td>
<td width="215" valign="top"><img src="images/banner.gif" width="215" height="354" /></td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="1000" height="85" align="left" valign="top" background="images/bottom.gif"> </td>
</tr>
</table>
</body>
</html>






