** Disjoint**
일반적으로 롤 오버를 사용하는 경우 단순하게 롤오버만 하는경우가 있다.
이때 OnMouseOver의 마우스이벤트시에 연결되는 다른 이미지를 함께 보이도록 하는 방법을 Disjoint라고 한다.
**방법**
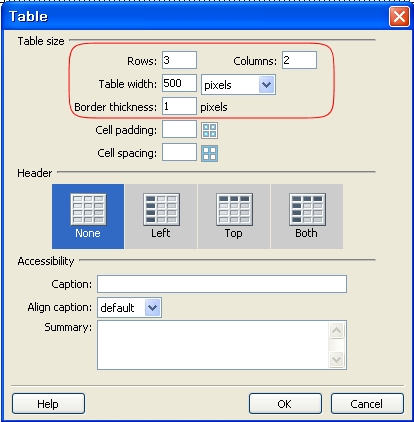
① 먼저 원하는 스타일의 테이블을 만든다.
여기서는 가로 500px 크기의 테이블로 설정한다.

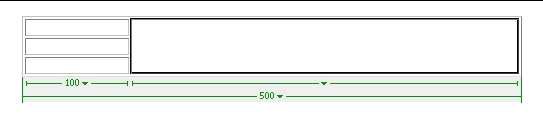
② 드림위버에서 테이블이 삽입되면 Align을 Center로 정렬해둔다.
그리고 왼쪽은 싸이즈를 100px로 오른쪽은 400px로 하고 특히 오른쪽은 3개의 Cell을 하나로 합친다.

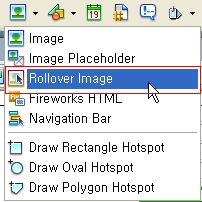
③ 맨위 메뉴에서 이미지 삽입버튼의 목록을 눌러 롤오버 이미지 버튼을 누른다.

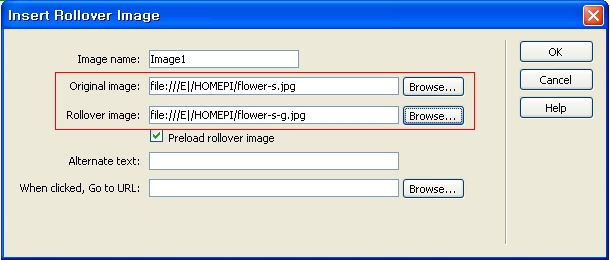
④ 롤오버 이미지의 사용은 일단 화면에 띄워지는 이미지를 Original Image에 파일을 삽입하고 마우스를 올렸을때 바뀌는 이미지는 RollOver Image에 파일을 삽입한다.
여기서는 처음화면에 띄워지는 이미지를 컬러이미지로 마우스가 올려졌을때의 이미지를 흑백이미지로 처리하였다.

⑤ 작은 세개의 이미지는 롤오버 이미지를 이용하여 넣고 오른쪽에 큰이미지 초기화면은 blank이미지로 만들어 그냥 일반 Insert Image를 이용하여 넣는다.
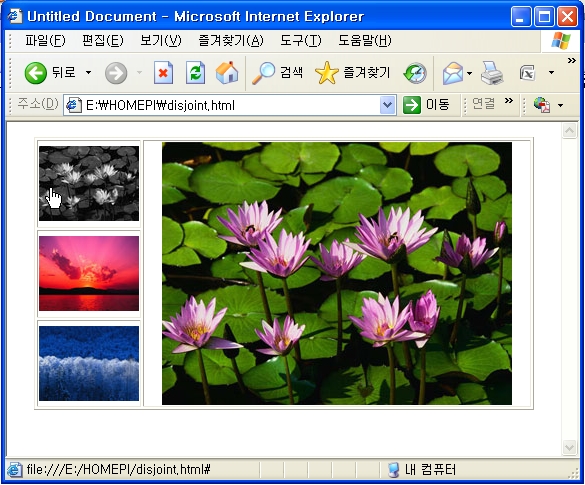
결과는 다음과 같다.

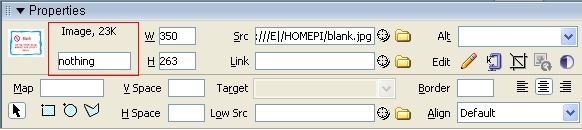
※ 이때 가장 중요한것은 오른쪽의 커다란 블링크 이미지를 선택하여 아래 속성창에서 이름을 꼭 써 넣어야 나중에 비헤이비어에서 수정할수 있다.예제에서는 nothing이라고 입력하였다.

⑥ 왼쪽의 작은이미지중 첫번째 이미지를 선택하고 나서 오른쪽 비헤이비어 창을 선택한다.
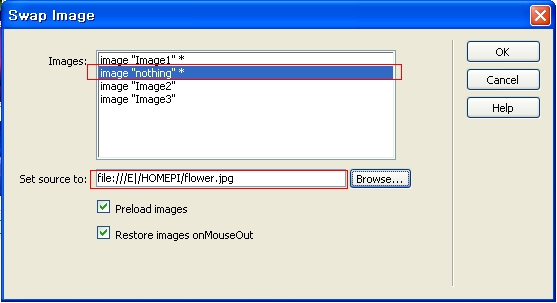
이중 "swap image"부분을 더블 클릭한다.
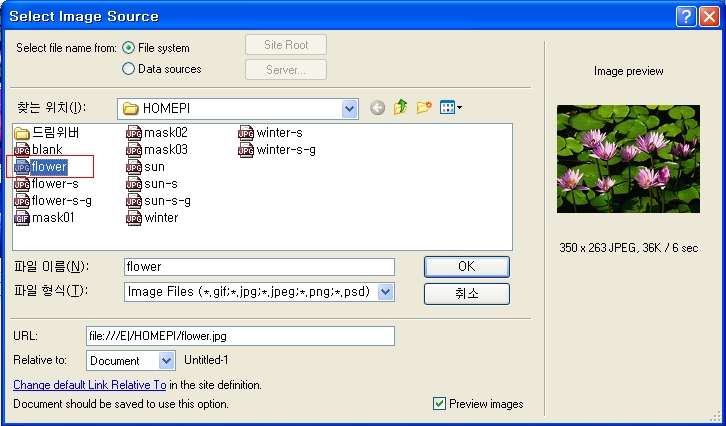
더블클릭하면 다음의 대화상자가 나오며 이중에서 아까 이름을 입력한 nothing이라는 이미지를 찾아서 선택하면 아래에 연결 파일명을 내가 보고자하는 작은이미지의 확대이미지 파일명을 선택한다.


⑦ 나머지 이미지들도 위와 같은 방법대로 한다.
결과는 다음처럼 왼쪽 이미지에 마우스를 올리면 오른쪽 화면에 큰 이미지가 나타난다.

[자료제공 : Dr.Koh]
